寫了兩篇基礎CSS說明,但看不懂的應該還是看不懂。
對完全沒概念的人來說,實際動手做過一次,再回頭看會比較清楚。
但、一定要動手做,這東西光看不做,很難學會。
所以這篇來實際操作一次,目標是換掉頂端的橫幅照片,這是最多人想做的,也是最簡單的。
原本想寫的是二欄轉成三欄,因為三欄的版面實在不多,但這種轉換雖然簡單,要修的地方卻比較多。
所以下一篇再來寫轉換欄位,先來一點簡單的。
要修改模板之前,必須先瞭解結構。看看下面這張圖。
結構圖

粗淺的區分三個區域。
1.頂部的頁首。2側欄。3本文。
至於『藍色』包覆三大區域的則為『所有內容』。
這裡有一個觀念是,如果修改大區塊,則小區塊也會被套用。
若大區塊和小區塊同時修改,則會依照小區塊的設定。
舉例:
如果藍色區域所有內容設定了文字皆為藍色。
則不管任何區域,所有字體皆為藍色。
若單獨在『側欄』設定文字為紅色,則除了側欄,其他文字皆為藍色。
這是基本概念,將來要修改任何部位,才不會找錯地方。
例如要修改側欄,卻找不到設定值,就可能要在藍色區域找了。
這次的目標是修改『橫幅照片』
按照以下步驟做一次,很簡單就能換上一張自己喜歡的圖。
一.找到原圖的資訊。
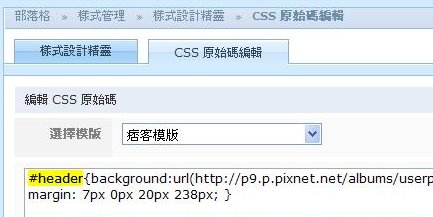
1.先到後台,進入樣式設計精靈-->CSS原始碼編輯模式。
2.由痞客架構圖可以知道,控制橫幅圖片的部份是 『#header』
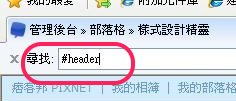
3.按Ctrl + F ,使用搜尋功能,就能找到『#header』的位置。
 這是IE8的畫面。
這是IE8的畫面。
4.我們可以看到完整的語法為下(這是以我的版面為例,不同版面會略有不同)

5.完整的語法為
#header{background:url(http://p9.p.pixnet.net/albums/userpics/9/8/484898/1205117837.png) no-repeat top left; width: 651px; height: 315px; margin: 7px 0px 20px 238px; }
6.其中包含網址的部份,就是圖片的來源。也就是只要換掉這個網址,圖片就會改變了。
將網址複製,貼上瀏覽器的網址列,按下Enter,就會顯示圖片了。
先來看看原圖。

7.在圖上按右鍵-->內容 可以得知這張圖檔案來源,和大小。

二.準備好要替換的圖
1.準備一張想要置換的圖片,最好是大小和原圖一樣,比較不會產生版面變形。不一樣也行,看情況修正就好。
之後上傳到自己的相簿空間。
2.上傳完畢後,到相簿點選檢視該圖。
記得一定要在『檢視原圖』的模式,才會得到完整圖的資訊,否則只會是縮圖的資訊。
之後一樣右鍵-->內容 檢視資料。

3.由上圖可以得知
新圖和舊圖尺寸一樣,都是 651X315
且圖片來源網址也有了,我們需要的就是這個網址。
這邊要注意,千萬不要複製網址列的網址,那不是圖片真正來源網址。
4.將
#header{background:url(http://p9.p.pixnet.net/albums/userpics/9/8/484898/1205117837.png) no-repeat top left; width: 651px; height: 315px; margin: 7px 0px 20px 238px; }
網址部份改為
#header{background:url(http://p3.p.pixnet.net/albums/userpics/3/9/909439/4a196656959b8.jpg) no-repeat top left; width: 651px; height: 315px; margin: 7px 0px 20px 238px; }
再按下儲存就完成了。(最好先預覽看看版面是否正常)
5.來看看完成之後的畫面

三.細部微調
假如出現版面有偏移錯亂,或是位置不滿意。
最好的方式是修改圖片本身,這是最恰當的方式,但這部份需要依靠影像處理軟體,這裡就不說了。
所以選圖之前,選擇一張跟原圖大小類似的,就能避免這樣的情況。
不過我們還是能依靠修改CSS語法來達到微調的功能。
來解釋一下這段語法代表的意義。
#header{background:url(http://p3.p.pixnet.net/albums/userpics/3/9/909439/4a196656959b8.jpg) no-repeat top left; width: 651px; height: 315px; margin: 7px 0px 20px 238px; }
1. no-repeat 代表不重複
可以替換的有 repeat(重複) repeat-x(水平重複) repeat-y(垂直重複) no-repeat(不重複)
2. top left 代表 由上 由左開始排列 (X軸 和 Y軸)
可以替換的有 top(上) bottom(下) right(右) left(左) center(中)
只寫center則全部置中
也可以更細緻的由像素控制 如 10px 20px,不一定要單純使用上下左右中。
3. width: 651px; height: 315px;
width代表寬 height代表高 不指定為預設值,就是原圖大小。
4. margin: 7px 0px 20px 238px;
margin代表邊界,順序是 上 右 下 左 (順時針)
整個的意思是,該圖距離邊界多遠開始排列,例如 第一個7px,就是指定距離頂端7px的距離,加大這個數字圖就會離頂端越遠。
5.其餘控制項目還有很多,有興趣的人可以查詢關於CSS裡面屬於背景(background)的控制項,
例如是否隨捲軸而改變位置,或是不使用背景圖,而改用背景色等等~
最後
我的橫幅圖感謝 http://aul6.pixnet.net/blog 向生 ,大力支持!
才有這一篇誕生!!
相關文章在這---> 相關CSS文章



 留言列表
留言列表