連續寫了三篇模板CSS教學文,發現越寫越簡單,反而一開頭才是比較難的。
但是仍然很多人無法瞭解,都被一堆英文、數字,給嚇跑了!
改部落格CSS和製作網頁不一樣,更加簡單,而且幾乎不需要懂CSS語法也能改。
只是很多人都無法瞭解結構,才會看到一堆語法就打退堂鼓了。
這一篇我們不談語法,不談CSS,只分析整個部落格的構造,瞭解構造就可以明白那堆語法做什麼用。
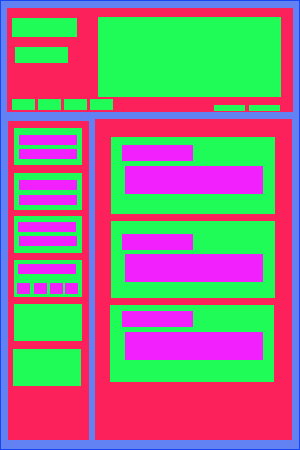
我們先來看看部落格的構造圖。(自己畫的,加減用)

分析:
用比較正式的名稱來說,整個部落格是建構在一個CSS語法裡面,叫做Div 。通常被稱作盒子,但這名稱我覺得不太容易理解。
我用一個比較簡單的說法來解釋,不談正規的語法比較容易懂。
簡單說整個部落格是由一堆大大小小的框來組成,
全框(圖中藍色部份),代表螢幕可視範圍,也就是整個部落格的畫面。
大框 (紅色部份),代表頁首、側欄、本文。
中框 (綠色部份),代表各樣的功能,如碎碎念、迴響……
小框 (粉紅色部份),代表更小的功能。
不管大框小框,每一個框都代表一個區域,代表了一種功能。
所以、最基礎的結構就是由這些大大小小的框來組成。
而且、不管大框小框,所有的框框結構都是幾乎一樣的。
因此瞭解這些框的結構,自然就明白如何去設定部落格的畫面。
既然所有框的結構都相同(辜且看成一樣)
那就好像生物皆由『細胞』組成一樣,每個細胞都有細胞核、細胞壁、細胞膜……
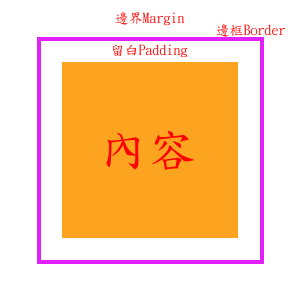
我們拿一個框來做分析。

每一個框包含了四個要素,『內容』、『留白』、『邊框』、『邊界』。
這四個要素,在CSS語法裡面很容易見到,明白意思也就知道修改以後會產生什麼效果。
其中『內容』的部份,還可以再包含其它更小的框。如側欄裡面還包含了許多不同功能的小框。
前面說到,所有的畫面都是經由一個又一個的框來組成,現在我們把上面的框組合之後就會變成下圖。

上面這張圖是不是跟側欄很像!
沒錯、側欄就是經由這樣組成的。
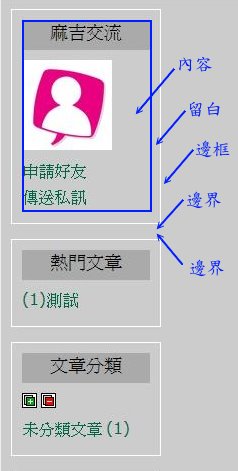
往下來看看實際畫面

有沒有看到所有的框。都是由這四部份組成的。
不過有些部落格看起來好像不是有這四個元素組成的,
那是因為、設計的人可能取消了邊框,也可能將留白設定為0,所以看起來就會產生特殊效果。
明白了部落格組成因素之後,我們回過頭來看看如何去修改部落格的畫面。
既然只要修改框框的設定,畫面就會改變,那麼如何知道去哪裡修改哪一個框?
答案是~只要替每一個框,取一個專屬的名稱,就能立即找到對應的框。
有了名稱就很容易修改了。
例如
/*橫幅*/ #header
/*公告版位*/ #spotlight
這就是每一個框的名稱。
在進行修改之前,有兩個基本觀念要記得。
1. 較小的框會繼承較大的框的設定。
大框包中框,中框包小框,所以只要較大的框做出定,較小的框會沿用設定,而不需要額外設定一次。但沒被包住的框不相干。
例如側欄(大框)包住碎碎念(中框),所以側欄做出設定以後,碎碎念可以不用設定,但因為側欄沒有包住本文區,所以設定不會對『本文區』產生影響。
2. 越小的框,優先權越大。
假使大框、中框、小框都對『同一個』物件做初步一樣的設定,那麼最底下的小框總共被設定了三次,那麼小框該依照哪一個指令去做設定?
答案是、越小的框優先權越大。
例如側欄對文字設定黑色,碎碎念又對文字設定紅色,那最終結果則會顯示紅色。
掌握上面兩個重點以後,設計起來就很輕鬆了。
不用擔心亂改會影響到其他部份,因為只要沒包住的框,都不會被影響。
只有一個例外情況(應該是只有一個吧?)
就是除非動到跟『空間』有關的東西,否則互相之間都不會被影響。
例如、加大或縮小範圍,或者移動位置,這樣會影響到其他的框,自然需要調整本來沒影響到的框的位置。
上面兩個重點一定要牢記。才能讓設定更方便簡單。
例如、
先對側欄的文字設定好大小、顏色。這樣每一個側欄裡面的文字都會保持同一個大小和顏色,整齊劃一。
再對碎碎念做出特別的顏色設定,讓碎碎念可以比較顯眼。
這樣只需做兩次設定,而不用針對每一個側欄功能都逐一設定。
上面如果還是無法看懂,那麼其他篇絕對看不懂。
如果能看的懂這篇,那麼思考一下要如何修改呢?
答案是
1.確認要被修改的框,的名稱。
2.進入後台CSS編輯模式,使用 Ctrl+F,搜尋到相同名稱。(利用搜尋比慢慢找還快很多)
3.找到目標後,才去翻翻CSS語法來改一下就行了。
看吧!完全不需要記HTML語法,也不需要背CSS語法。
真的很簡單!不要被嚇跑了…
備註
其實整個版面不全都是框,有些只是一個『內容』,但卻不是框。
只是我們可以都看成是框,就會比較容易理解。
這些內容和框,並沒有很大差別。
比較大的差異應該是,『內容』無論如何移動,都是在所屬框的範圍。
但框、卻能控制到任何位置,而不受限制。(例如、很多版面,乍看之下並不是基本型態,但結構仍是基本的,並沒有不同,只是框被強制移動到指定的位置罷了。)
接下來還會在寫最後一篇,將兩欄的模板改成三欄。
但因為這比較難,可能會花不少時間。
總之、如果這一篇無法看懂,那其他的應該也都無法理解了。。
有問題再問!若我會、會一一答覆。。(不會的就無能為力了)



 留言列表
留言列表